di Ilaria Tontardini

Questo articolo è tratto dal numero 45 di “Hamelin”, Figure in movimento. Immagini e letture nell’era digitale
Le app per bambine e bambini sono un campo enorme e variegato. Sotto l’ombrello “applicazioni” vengono racchiusi prodotti molto diversi: prodotti di divulgazione scientifica, giochi di mnemotecnica o logica, giochi tout court che si legano alle tendenze in voga fra bambine e bambini (dagli unicorni ai Lego), scacciapensieri per distruggere caramelle mentre si aspetta in pizzeria che i genitori abbiano finito di chiacchierare.
—
Aprite uno store Apple o Google e osservate cosa esce fuori digitando “bambini”. Nulla di diverso da quello che ci si aspetta: intrattenimento di bassa qualità.
In questa tempesta di proposte, è importante soffermarsi su due questioni:
- cosa c’entrano le app con la narrazione e la lettura?
- Come si può riconoscere quelle che interpellano il bambino o la bambina e la sua intelligenza, impegnandolo in una lettura interattiva?
Per quanto riguarda il primo punto, ci sono tanti fattori che spingono all’incontro.
Lo sviluppo della lettura di testi su supporto digitale (per gli adulti) ha indotto a pensare, in termini progettuali e in prima istanza commerciali, alla possibilità di usare gli stessi supporti per leggere immagini e parole. A questo si aggiunge la peculiarità del digitale, il movimento delle figure e il coinvolgimento interattivo di chi legge.
Il fatto che bambine e bambini passino moltissimo tempo con smartphone o tablet rende questi oggetti un altro possibile luogo di incontro fra lettrici, lettori e storie. E non ultimo il fatto che ogni nuovo supporto produce nuove possibilità narrative.

Il mondo app è ancora a una fase primigenia – se si pensa ai sette secoli di vita del libro e al cinema – in cui autori e sviluppatori (due degli attori principali della produzione) si muovono su un terreno da inventare in tutti i sensi. Da qui la difficoltà di tracciare una grammatica di qualcosa che è fluido e in continua trasformazione, tecnica e progettuale.
Non solo la materia è ancora troppo instabile, ma manca di parametri propri: per questo, mentre godiamo delle meraviglie di un linguaggio che stupisce alla pari del treno sullo schermo dei Lumière, per inquadrarlo ricorriamo ad altri linguaggi iconico-verbali che già conosciamo e che fanno riferimento ad ambiti ormai canonizzati, come il cinema, il videogioco o l’albo illustrato.
Del cinema l’app ha il movimento, la luce, il suono. Del videogioco ha il legame diretto fra la storia e chi la gioca. Dell’albo ha la portatilità, la prossimità dimensionale, il disegno, le strutture narrative. Ma pur avvicinandosi a questi media non corrisponde a nessuno dei tre. Quelle che seguono sono quindi questioni che cercano di mettere in evidenza le peculiarità narrative delle app e del supporto su cui le fruiamo, cercando di evidenziare domande possibili per tracciare un percorso metodologico su strutture e grammatiche.
Contenuto e contenitore: spazio e unità narrativa
Ragionare sugli albi illustrati ci ha abituati a pensare al contenitore delle storie come a un elemento fondamentale per forgiarne il contenuto: la dimensione oggettuale dell’albo porta con sé una potenzialità di racconto, mentre la materialità del libro, il suo essere composto di pagine, crea l’unità narrativa, cioè la pagina, o meglio la doppia pagina.
Cosa accade nel caso dello schermo?
Lo schermo di un tablet o di uno smartphone ha dimensioni ridotte che lo rendono manipolabile, e una funzione di interfaccia sensibile che altri schermi non possiedono. Ha formati standard (12 x 9, 10 x 5, 5 x 8 pollici), apparentemente rigidi: un rettangolo orizzontale può diventare verticale.
Il contenitore in questo caso racchiude due spazi: uno “esterno”, incorniciato da un bordo ben evidente, molto simile alla superficie finita di un quadro, e uno “interno”, virtuale, che invece è elastico, percorribile in molteplici direzioni.
L’unità narrativa si può forse definire solo nella variabile della combinazione fra questi due poli (spesso ambigua), che mescola visione frontale ed espansione, spettatore e attore. Si prenda ad esempio Petting Zoo (Fox and Sheep, 2013) la prima app dell’illustratore tedesco Christoph Niemann e un vero classico in questo ambito. Si tratta di un giardino zoologico portatile di 21 animali disegnati al tratto – su sfondi piatti e monocromi – a ognuno dei quali è dedicato un tableau in cui l’autore gioca con particolarità, forme e caratteristiche della specie. La cornice del tablet e il vetro dello schermo sono usati come “espediente narrativo”, barriere fisiche che separano chi sta fuori e chi sta dentro, e con cui gli animali si scontrano in maniera comica. Toccando il bassotto lo facciamo “stendere”, così diventa troppo lungo per le dimensioni dello schermo: se lo spostiamo verso destra o sinistra possiamo farlo arrampicare – e scivolare malamente – sulle immaginarie pareti di una gabbia; la giraffa, in una atletica circonvoluzione di collo, evidenziata da un circense rullo di tamburi, lecca lo schermo e anche le dita con cui attiviamo le sue coreografie. Un grande orso è in letargo in una stanzetta piccola come lo schermo stesso, e si rigira costretto nell’angusto riparo come dentro una scatola.
Del cinema l’app ha il movimento, la luce, il suono. Del videogioco ha il legame diretto fra la storia e chi la gioca. Dell’albo ha la portatilità, la prossimità dimensionale, il disegno, le strutture narrative.
C’è anche chi gioca di contrasto fra le due polarità spaziali: My Very Hungry Caterpillar (Story Toys Entertainment, 2015), mette in scena il “bruco mai sazio” di Eric Carle. Il bruco si muove su una distesa bianca, senza ombre né linee di orizzonte (un “non spazio” che ricorda il bianco della pagina) che sembra non avere limiti di capienza e profondità. Ma quando gioca con la palla, questa rimbalza contro il bordo del tablet svelando il gioco del doppio spazio.
In quale direzione?
Il binomio spazio fisico/spazio virtuale determina anche il “verso” di lettura. Nelle app la narrazione si può sviluppare su un livello bidimensionale, procedendo da sinistra verso destra con un andamento lineare, un’unica carrellata continua come accade in Moi j’attends di Serge Bloch (France Télévision, Sarbacane Les Films d’Ici, 2013 ) o in Cache-cache ville di Agathe Demois e Vincent Godeau (2018), edita in Italia da L’Ippocampo con il titolo Borgo Nascondino. Si scivola verso l’alto o il basso, dal centro verso la “periferia”, in un continuo dilatarsi dell’area di azione, come nella “wimmel” app Hidden Folks (Adriaan de Jongh, 2017); ci si può anche estendere verso una terza dimensione giocando con le profondità virtuali dello schermo. La forma narrativa può mettere in discussione l’idea di sequenzialità e temporalità, includendo nel racconto le possibilità di movimento combinato di storia e lettrici o lettori.

Il maestro dell’albo illustrato David Wiesner, sviluppando la sua Spot (Houghton Mifflin Harcourt, 2015) , corona il sogno (che non avrebbe potuto realizzare con un libro) di costruire un racconto in profondità, usando il movimento dello zoom per immergersi nell’universo narrativo e rivelare mondi sorprendenti. Per attivare la storia basta il pinch and zoom, ovvero l’azione che compiamo dilatando pollice e indice sullo schermo per ingrandire testi e immagini. Cosi viviamo in diretta la vertigine dell’avvicinamento repentino di un oggetto, possiamo entrarci dentro e vederlo trasformarsi in altro. Il senso di ciò che guardiamo cambia sotto i nostri occhi. Il principio immersivo si struttura in Wiesner con un intricato reticolo di storie che hanno come teatro cinque universi separati e che costruiscono, quasi come in una spy story, un racconto alla ricerca di un personaggio. Spot è una storia complessa, ma che giustifica pienamente – come poche altre – la scelta della forma linguistica della app .
Che fine fa la fine?
Cimentandosi con diverse app ci si accorge che uno dei punti più intriganti è come finiscono le storie. Sembra una constatazione banale, ma leggendo una app si ha la sensazione che il gioco possa proseguire all’infinito ed è molto difficile trovare una chiosa che non interrompa bruscamente il flusso che il medium stesso sembra favorire. Accade quando i personaggi sbattono contro un muro immaginario, un punto oltre il quale l’azione non può andare.
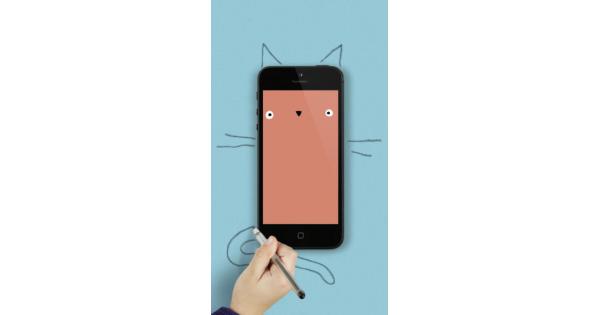
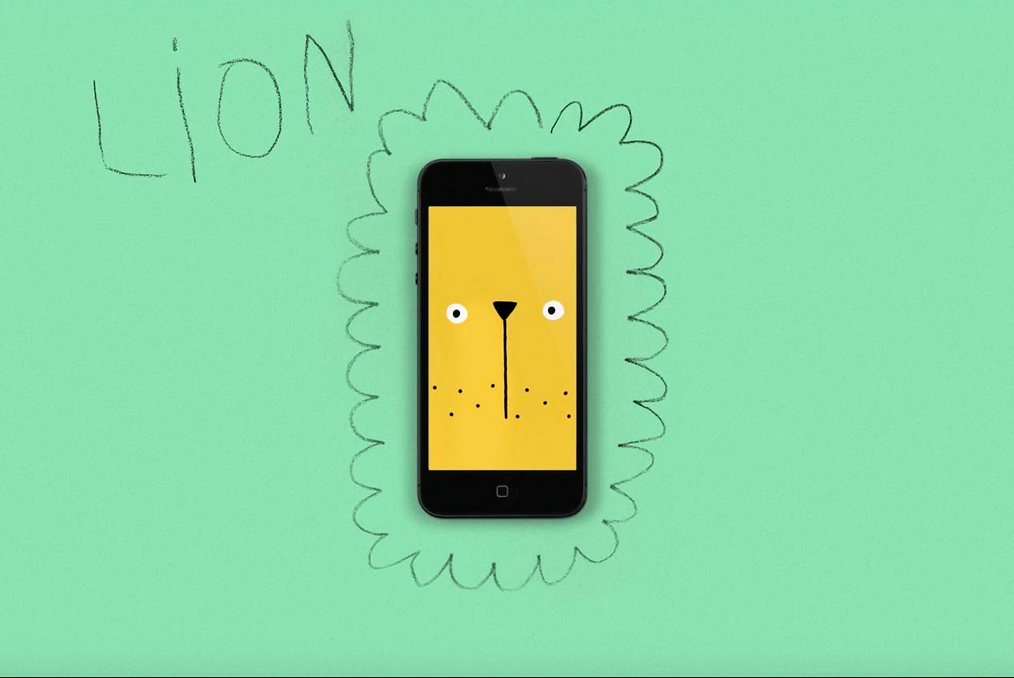
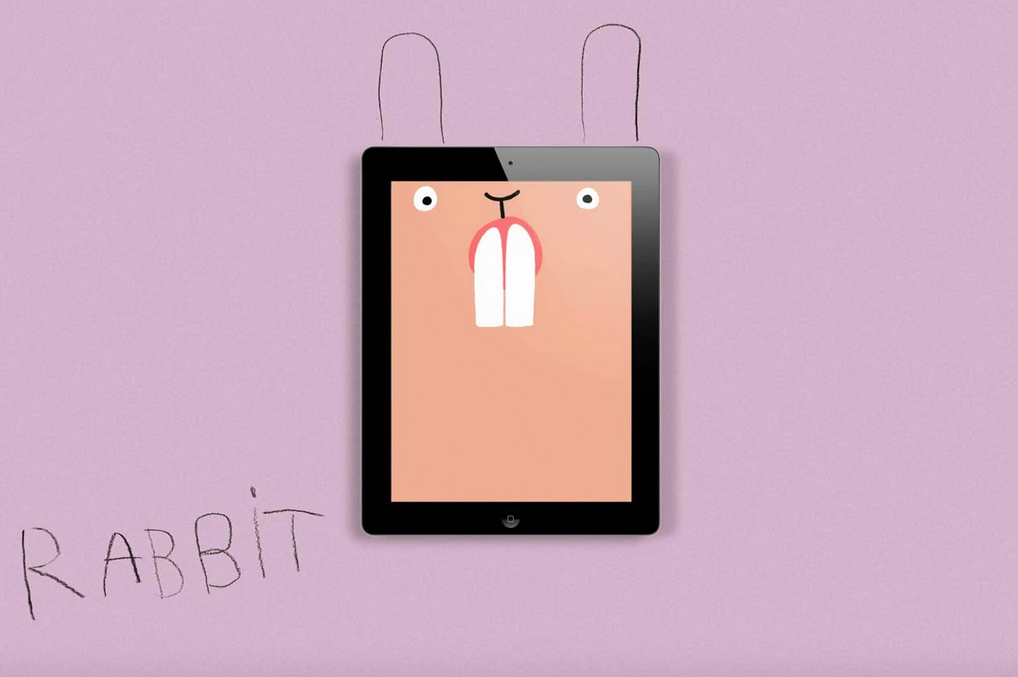
Una personale ipotesi è che allo stato attuale ci siano due tipologie di narrazioni che funzionano particolarmente bene su questo supporto: quelle che seguono una struttura già data, ad esempio i numeri o un alfabeto come Drawnimal (Yatatoy, 2013), in cui il gioco può essere moltiplicato cambiando la lingua dell’alfabeto, oppure quelle circolari, in cui si procede fluidamente in una dinamica di reiterazione di azioni, come la già citata Spot di Wiesner, che intrappola – e strega – grazie a un meccanismo potenzialmente perpetuo.
Muovere e muoversi
L’intervento di chi legge nell’attivare i meccanismi della narrazione è il nodo centrale del linguaggio delle app. L’interazione avviene su molti livelli, anche se quella piu evidente è il gesto del dito sullo schermo che fa agire i personaggi, muovere gli oggetti, scorrere le figure, emettere un suono e dunque provocare una reazione.
I gesti dell’interazione sono un parametro interessante. La pubblicita dell’ultimo iPad recita “Swipe, pinch, tap. It’s that easy”, descrivendo queste azioni come innate, una “seconda natura”. Sebbene ci vengano descritti come “gesti naturali e spontanei”, non lo sono affatto e vanno imparati (anche se si inizia sempre prima). Tuttavia uno dei punti di forza di alcune app è proprio l’invisibilità della tecnologia ovvero l’intuitività con cui l’immagine stessa indica a bambine e bambini l’azione da compiere.

Ci sono app come Facciamo! di Antonella Abbatiello, Lorenzo de Tomasi e Stefano Baldessari (Topipittori, Semidigitali, 2013) pensate con attenzione per fruitori piccolissimi, che chiedono pochi tocchi minimi, facendo eco perfetta al minimalismo delle illustrazioni. L’interattività è legata al movimento dell’immagine: sulla superficie di un tablet niente è mai fermo.
In questa caratteristica risiede uno dei maggior fattori di stupore che questo linguaggio regala, il potere di far muovere le cose e in un certo senso renderle vive. Oh! The Magic Drawing App di Anouck Boisrobert e Louis Rigaud sembra in apparenza una app per disegnare: sullo schermo appaiono un abaco di forme colorate (come nella barra strumenti di un computer) e una sottile linea orizzontale che separa il “foglio” in due. Il bambino o la bambina seleziona le forme e le trascina sulla parte bianca. Toccandole appare un disegno al tratto che le trasforma in oggetti riconoscibili: i tondi diventano alberi, i rombi aquiloni, le barrette diventano gru; si compongono così dei paesaggi attorno alla linea dell’orizzonte che separa cielo da terra. Ogni volta che una figura viene toccata, diventa qualcos’altro. E se si gira il tablet la linea di Oh! gira con lui: il quadro si ribalta e mette tutto sottosopra, creando una nuova scena. Non sono trasformazioni “rumorose”, ma piccole e stupefacenti, che partono da accorgimenti tecnici per diventare motore di meraviglia.

Chi legge fa muovere le forme, ma muove allo stesso tempo anche il supporto: questo è il principio su cui si basano alcune app come Wuwu & CO (Step In Books, 2016) o Dalla chioma (Minibombo, 2015), app legata all’omonimo libro. Qui il protagonista è un albero, nella cui chioma si cela una popolazione di animali variegati da far uscire allo scoperto. Sullo schermo c’è proprio la pianta e siamo noi a doverla scuotere, gentilmente con un dito o agitando tutto il tablet. Oltre al divertimento di fare una cosa proibita (il tablet costa tanto e va maneggiato concura), il corpo è chiamato a partecipare, La chioma ripaga bambine e bambini espellendo gli animali in maniera piuttosto scenografica.
Resta aperta la grande questione del corpo e della sua inclusione all’interno di questo tipo di lettura.
Espandersi
Il limite più estremo che in questo momento la tecnologia sta cercando di abbattere è il confine fra il device e il mondo reale. Il confine può essere superato per inclusione, facendo entrare il corpo nell’app, come accade in Chomp di Cristoph Niemann (Fox & Sheep, 2016): attraverso la fotocamera possiamo dare il nostro volto ai protagonisti dei disegni animati dell’autore – direttori d’orchestra, scheletri o zucche – e compiere azioni strampalate. Il device diventa un tramite, un visore attraverso il quale si modifica non più solo un’immagine interna ma anche l’esterno, oppure uno strumento che ci permette di immergerci in una realtà fittizia, più o meno affine a quella in cui viviamo.
Sempre di più sviluppatori e creatori si mettono alla prova con la realtà aumentata, creando possibilità di interazione a partire da appigli fisici. L’esempio più compiuto e quello di Mur (Bonnier 2017, Step In Books 2017), l’orsetto disegnato in forma di libro da Anne Vasko e “reso vivo” da Step In Books. L’albo racconta la storia di un orso che non vuole andare in letargo; l’app aumenta le scuse per non dormire, solleticando l’incontenibile curiosità dell’orso: posizionando il tablet davanti alla pagina alcuni dettagli si animano, alcuni tanto da fuoriuscire dalla pagina e apparire sospesi nel luogo reale che circonda chi legge. Le scoperte non stanno più solo nel libro, né solo nel tablet: si fondono con l’esterno, consentendo a bambine e bambini di muoversi in una realtà modificata.
La realtà aumentata ha aperto un campo di ricerca che porta a nuove considerazioni: può la realtà aumentata contribuire a una modalità di lettura immersiva? Come si trasformeranno le storie quando il supporto finale diventerà la realtà stessa, da guardare attraverso un visore? Quale spazio avrà l’interpretazione? Difficile per ora rispondere: siamo ancora nell’infanzia di questo linguaggio. Per ora, restiamo in attesa che il treno esca di nuovo dallo schermo dei Lumiere – che nel frattempo si e rimpicciolito e si può portare in borsa – nella speranza di farsi prendere dalla stessa onda di meraviglia.
Tutte le immagini dell’articolo sono di Drawnimal, di proprietà di Yatatoy.
Leggere sullo schermo
di Ilaria Tontardini

Questo articolo è tratto dal numero 45 di “Hamelin”, Figure in movimento. Immagini e letture nell’era digitale
Le app per bambine e bambini sono un campo enorme e variegato. Sotto l’ombrello “applicazioni” vengono racchiusi prodotti molto diversi: prodotti di divulgazione scientifica, giochi di mnemotecnica o logica, giochi tout court che si legano alle tendenze in voga fra bambine e bambini (dagli unicorni ai Lego), scacciapensieri per distruggere caramelle mentre si aspetta in pizzeria che i genitori abbiano finito di chiacchierare.
—
Aprite uno store Apple o Google e osservate cosa esce fuori digitando “bambini”. Nulla di diverso da quello che ci si aspetta: intrattenimento di bassa qualità.
In questa tempesta di proposte, è importante soffermarsi su due questioni:
- cosa c’entrano le app con la narrazione e la lettura?
- Come si può riconoscere quelle che interpellano il bambino o la bambina e la sua intelligenza, impegnandolo in una lettura interattiva?
Per quanto riguarda il primo punto, ci sono tanti fattori che spingono all’incontro.
Lo sviluppo della lettura di testi su supporto digitale (per gli adulti) ha indotto a pensare, in termini progettuali e in prima istanza commerciali, alla possibilità di usare gli stessi supporti per leggere immagini e parole. A questo si aggiunge la peculiarità del digitale, il movimento delle figure e il coinvolgimento interattivo di chi legge.
Il fatto che bambine e bambini passino moltissimo tempo con smartphone o tablet rende questi oggetti un altro possibile luogo di incontro fra lettrici, lettori e storie. E non ultimo il fatto che ogni nuovo supporto produce nuove possibilità narrative.

Il mondo app è ancora a una fase primigenia – se si pensa ai sette secoli di vita del libro e al cinema – in cui autori e sviluppatori (due degli attori principali della produzione) si muovono su un terreno da inventare in tutti i sensi. Da qui la difficoltà di tracciare una grammatica di qualcosa che è fluido e in continua trasformazione, tecnica e progettuale.
Non solo la materia è ancora troppo instabile, ma manca di parametri propri: per questo, mentre godiamo delle meraviglie di un linguaggio che stupisce alla pari del treno sullo schermo dei Lumière, per inquadrarlo ricorriamo ad altri linguaggi iconico-verbali che già conosciamo e che fanno riferimento ad ambiti ormai canonizzati, come il cinema, il videogioco o l’albo illustrato.
Del cinema l’app ha il movimento, la luce, il suono. Del videogioco ha il legame diretto fra la storia e chi la gioca. Dell’albo ha la portatilità, la prossimità dimensionale, il disegno, le strutture narrative. Ma pur avvicinandosi a questi media non corrisponde a nessuno dei tre. Quelle che seguono sono quindi questioni che cercano di mettere in evidenza le peculiarità narrative delle app e del supporto su cui le fruiamo, cercando di evidenziare domande possibili per tracciare un percorso metodologico su strutture e grammatiche.
Contenuto e contenitore: spazio e unità narrativa
Ragionare sugli albi illustrati ci ha abituati a pensare al contenitore delle storie come a un elemento fondamentale per forgiarne il contenuto: la dimensione oggettuale dell’albo porta con sé una potenzialità di racconto, mentre la materialità del libro, il suo essere composto di pagine, crea l’unità narrativa, cioè la pagina, o meglio la doppia pagina.
Cosa accade nel caso dello schermo?
Lo schermo di un tablet o di uno smartphone ha dimensioni ridotte che lo rendono manipolabile, e una funzione di interfaccia sensibile che altri schermi non possiedono. Ha formati standard (12 x 9, 10 x 5, 5 x 8 pollici), apparentemente rigidi: un rettangolo orizzontale può diventare verticale.
Il contenitore in questo caso racchiude due spazi: uno “esterno”, incorniciato da un bordo ben evidente, molto simile alla superficie finita di un quadro, e uno “interno”, virtuale, che invece è elastico, percorribile in molteplici direzioni.
L’unità narrativa si può forse definire solo nella variabile della combinazione fra questi due poli (spesso ambigua), che mescola visione frontale ed espansione, spettatore e attore. Si prenda ad esempio Petting Zoo (Fox and Sheep, 2013) la prima app dell’illustratore tedesco Christoph Niemann e un vero classico in questo ambito. Si tratta di un giardino zoologico portatile di 21 animali disegnati al tratto – su sfondi piatti e monocromi – a ognuno dei quali è dedicato un tableau in cui l’autore gioca con particolarità, forme e caratteristiche della specie. La cornice del tablet e il vetro dello schermo sono usati come “espediente narrativo”, barriere fisiche che separano chi sta fuori e chi sta dentro, e con cui gli animali si scontrano in maniera comica. Toccando il bassotto lo facciamo “stendere”, così diventa troppo lungo per le dimensioni dello schermo: se lo spostiamo verso destra o sinistra possiamo farlo arrampicare – e scivolare malamente – sulle immaginarie pareti di una gabbia; la giraffa, in una atletica circonvoluzione di collo, evidenziata da un circense rullo di tamburi, lecca lo schermo e anche le dita con cui attiviamo le sue coreografie. Un grande orso è in letargo in una stanzetta piccola come lo schermo stesso, e si rigira costretto nell’angusto riparo come dentro una scatola.
Del cinema l’app ha il movimento, la luce, il suono. Del videogioco ha il legame diretto fra la storia e chi la gioca. Dell’albo ha la portatilità, la prossimità dimensionale, il disegno, le strutture narrative.
C’è anche chi gioca di contrasto fra le due polarità spaziali: My Very Hungry Caterpillar (Story Toys Entertainment, 2015), mette in scena il “bruco mai sazio” di Eric Carle. Il bruco si muove su una distesa bianca, senza ombre né linee di orizzonte (un “non spazio” che ricorda il bianco della pagina) che sembra non avere limiti di capienza e profondità. Ma quando gioca con la palla, questa rimbalza contro il bordo del tablet svelando il gioco del doppio spazio.
In quale direzione?
Il binomio spazio fisico/spazio virtuale determina anche il “verso” di lettura. Nelle app la narrazione si può sviluppare su un livello bidimensionale, procedendo da sinistra verso destra con un andamento lineare, un’unica carrellata continua come accade in Moi j’attends di Serge Bloch (France Télévision, Sarbacane Les Films d’Ici, 2013 ) o in Cache-cache ville di Agathe Demois e Vincent Godeau (2018), edita in Italia da L’Ippocampo con il titolo Borgo Nascondino. Si scivola verso l’alto o il basso, dal centro verso la “periferia”, in un continuo dilatarsi dell’area di azione, come nella “wimmel” app Hidden Folks (Adriaan de Jongh, 2017); ci si può anche estendere verso una terza dimensione giocando con le profondità virtuali dello schermo. La forma narrativa può mettere in discussione l’idea di sequenzialità e temporalità, includendo nel racconto le possibilità di movimento combinato di storia e lettrici o lettori.

Il maestro dell’albo illustrato David Wiesner, sviluppando la sua Spot (Houghton Mifflin Harcourt, 2015) , corona il sogno (che non avrebbe potuto realizzare con un libro) di costruire un racconto in profondità, usando il movimento dello zoom per immergersi nell’universo narrativo e rivelare mondi sorprendenti. Per attivare la storia basta il pinch and zoom, ovvero l’azione che compiamo dilatando pollice e indice sullo schermo per ingrandire testi e immagini. Cosi viviamo in diretta la vertigine dell’avvicinamento repentino di un oggetto, possiamo entrarci dentro e vederlo trasformarsi in altro. Il senso di ciò che guardiamo cambia sotto i nostri occhi. Il principio immersivo si struttura in Wiesner con un intricato reticolo di storie che hanno come teatro cinque universi separati e che costruiscono, quasi come in una spy story, un racconto alla ricerca di un personaggio. Spot è una storia complessa, ma che giustifica pienamente – come poche altre – la scelta della forma linguistica della app .
Che fine fa la fine?
Cimentandosi con diverse app ci si accorge che uno dei punti più intriganti è come finiscono le storie. Sembra una constatazione banale, ma leggendo una app si ha la sensazione che il gioco possa proseguire all’infinito ed è molto difficile trovare una chiosa che non interrompa bruscamente il flusso che il medium stesso sembra favorire. Accade quando i personaggi sbattono contro un muro immaginario, un punto oltre il quale l’azione non può andare.
Una personale ipotesi è che allo stato attuale ci siano due tipologie di narrazioni che funzionano particolarmente bene su questo supporto: quelle che seguono una struttura già data, ad esempio i numeri o un alfabeto come Drawnimal (Yatatoy, 2013), in cui il gioco può essere moltiplicato cambiando la lingua dell’alfabeto, oppure quelle circolari, in cui si procede fluidamente in una dinamica di reiterazione di azioni, come la già citata Spot di Wiesner, che intrappola – e strega – grazie a un meccanismo potenzialmente perpetuo.
Muovere e muoversi
L’intervento di chi legge nell’attivare i meccanismi della narrazione è il nodo centrale del linguaggio delle app. L’interazione avviene su molti livelli, anche se quella piu evidente è il gesto del dito sullo schermo che fa agire i personaggi, muovere gli oggetti, scorrere le figure, emettere un suono e dunque provocare una reazione.
I gesti dell’interazione sono un parametro interessante. La pubblicita dell’ultimo iPad recita “Swipe, pinch, tap. It’s that easy”, descrivendo queste azioni come innate, una “seconda natura”. Sebbene ci vengano descritti come “gesti naturali e spontanei”, non lo sono affatto e vanno imparati (anche se si inizia sempre prima). Tuttavia uno dei punti di forza di alcune app è proprio l’invisibilità della tecnologia ovvero l’intuitività con cui l’immagine stessa indica a bambine e bambini l’azione da compiere.

Ci sono app come Facciamo! di Antonella Abbatiello, Lorenzo de Tomasi e Stefano Baldessari (Topipittori, Semidigitali, 2013) pensate con attenzione per fruitori piccolissimi, che chiedono pochi tocchi minimi, facendo eco perfetta al minimalismo delle illustrazioni. L’interattività è legata al movimento dell’immagine: sulla superficie di un tablet niente è mai fermo.
In questa caratteristica risiede uno dei maggior fattori di stupore che questo linguaggio regala, il potere di far muovere le cose e in un certo senso renderle vive. Oh! The Magic Drawing App di Anouck Boisrobert e Louis Rigaud sembra in apparenza una app per disegnare: sullo schermo appaiono un abaco di forme colorate (come nella barra strumenti di un computer) e una sottile linea orizzontale che separa il “foglio” in due. Il bambino o la bambina seleziona le forme e le trascina sulla parte bianca. Toccandole appare un disegno al tratto che le trasforma in oggetti riconoscibili: i tondi diventano alberi, i rombi aquiloni, le barrette diventano gru; si compongono così dei paesaggi attorno alla linea dell’orizzonte che separa cielo da terra. Ogni volta che una figura viene toccata, diventa qualcos’altro. E se si gira il tablet la linea di Oh! gira con lui: il quadro si ribalta e mette tutto sottosopra, creando una nuova scena. Non sono trasformazioni “rumorose”, ma piccole e stupefacenti, che partono da accorgimenti tecnici per diventare motore di meraviglia.

Chi legge fa muovere le forme, ma muove allo stesso tempo anche il supporto: questo è il principio su cui si basano alcune app come Wuwu & CO (Step In Books, 2016) o Dalla chioma (Minibombo, 2015), app legata all’omonimo libro. Qui il protagonista è un albero, nella cui chioma si cela una popolazione di animali variegati da far uscire allo scoperto. Sullo schermo c’è proprio la pianta e siamo noi a doverla scuotere, gentilmente con un dito o agitando tutto il tablet. Oltre al divertimento di fare una cosa proibita (il tablet costa tanto e va maneggiato concura), il corpo è chiamato a partecipare, La chioma ripaga bambine e bambini espellendo gli animali in maniera piuttosto scenografica.
Resta aperta la grande questione del corpo e della sua inclusione all’interno di questo tipo di lettura.
Espandersi
Il limite più estremo che in questo momento la tecnologia sta cercando di abbattere è il confine fra il device e il mondo reale. Il confine può essere superato per inclusione, facendo entrare il corpo nell’app, come accade in Chomp di Cristoph Niemann (Fox & Sheep, 2016): attraverso la fotocamera possiamo dare il nostro volto ai protagonisti dei disegni animati dell’autore – direttori d’orchestra, scheletri o zucche – e compiere azioni strampalate. Il device diventa un tramite, un visore attraverso il quale si modifica non più solo un’immagine interna ma anche l’esterno, oppure uno strumento che ci permette di immergerci in una realtà fittizia, più o meno affine a quella in cui viviamo.
Sempre di più sviluppatori e creatori si mettono alla prova con la realtà aumentata, creando possibilità di interazione a partire da appigli fisici. L’esempio più compiuto e quello di Mur (Bonnier 2017, Step In Books 2017), l’orsetto disegnato in forma di libro da Anne Vasko e “reso vivo” da Step In Books. L’albo racconta la storia di un orso che non vuole andare in letargo; l’app aumenta le scuse per non dormire, solleticando l’incontenibile curiosità dell’orso: posizionando il tablet davanti alla pagina alcuni dettagli si animano, alcuni tanto da fuoriuscire dalla pagina e apparire sospesi nel luogo reale che circonda chi legge. Le scoperte non stanno più solo nel libro, né solo nel tablet: si fondono con l’esterno, consentendo a bambine e bambini di muoversi in una realtà modificata.
La realtà aumentata ha aperto un campo di ricerca che porta a nuove considerazioni: può la realtà aumentata contribuire a una modalità di lettura immersiva? Come si trasformeranno le storie quando il supporto finale diventerà la realtà stessa, da guardare attraverso un visore? Quale spazio avrà l’interpretazione? Difficile per ora rispondere: siamo ancora nell’infanzia di questo linguaggio. Per ora, restiamo in attesa che il treno esca di nuovo dallo schermo dei Lumiere – che nel frattempo si e rimpicciolito e si può portare in borsa – nella speranza di farsi prendere dalla stessa onda di meraviglia.
Tutte le immagini dell’articolo sono di Drawnimal, di proprietà di Yatatoy.